Hoje eu vou ensinar como criar um quebra-cabeças. É bem mais fácil do que parece. O primeiro passo é acessar o site http://www.jigidi.com/ e fazer o cadastro clicando em “Join”:
Na
próxima tela, escolher um login e senha. No meu caso, por ex, eu
coloquei Mallagueta, mas cada um pode colocar o que preferir. É bem
simples.
Depois de fazer o cadastro e logar no site, já pode criar o quebra-cabeça clicando em “Create”
Na próxima tela, clique no botão verde escrito “select a
image”:
Depois basta selecionar o arquivo da imagem que você quer
transformar em quebra-cabeça.
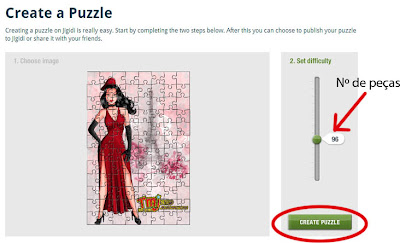
Depois de selecionar o arquivo, tem que escolher o número de
peças do quebra-cabeças. Ao lado da imagem, tem um botão deslizante para
aumentar ou diminuir o número de peças. Aí cada um escolhe conforme a imagem. Depois,
é só clicar no botão verde escrito “Create Puzzle”.
Tem que esperar um tempinho, dependendo do tamanho da imagem e do número de peças. Quando terminar, uma tela como essa vai aparecer indicando que o quebra-cabeça foi criado.
Agora tem que fazer algumas configurações simples.Eles colocam o título do quebra-cabeça com o nome do arquivo
de imagem, mas é possível mudar para um título mais atraente e também pode
colocar comentários. Para tornar o quebra-cabeça público, marque a caixinha “Publish
puzzle on Jijidi”.
Só falta escolher uma categoria e definir os direitos
autorais da imagem. Em categorias, eu geralmente seleciono “Miscellaneous” e na
parte dos direitos autorais eu ponho “I have permission to share this image”. E
não se esqueça de marcar a caixinha “I'm sure this image is appropriate for all
users”.
Por fim, clicar no botão verde “Save and publish”. Pronto, o
quebra-cabeça está publicado.











 Ao invés de só ler passivamente, quero incentivar uma leitura mais ativa, participativa e que todos tenham sua opinião. Assim podemos usar a imaginação e cada um terá uma TMJ do Meu Jeito.
Ao invés de só ler passivamente, quero incentivar uma leitura mais ativa, participativa e que todos tenham sua opinião. Assim podemos usar a imaginação e cada um terá uma TMJ do Meu Jeito.
Eu tenho uma duvida. como você coloca o quebra-cabeça no seu blog?
ResponderExcluiramo de mais seu blog parabens <3
Os quebra-cabeças são colocados com tabelas e folhas de estilo pra ficar tudo bem formatado. É meio complicado, precisa ter algum conhecimento de HTML e CSS pra conseguir entender o código.
Excluirok. Mesmo assim obrigada. vc ja me ajudou muuuuuito!! sous ua fã <3
Excluir